Como hemos podido ver en el articulo anterior, ya sabemos como instalar OwnCloud en nuestro hosting. Sin embargo, en este sitio, le hemos dado un enfoque orientado a la utilidad que le pueden dar las empresas a esta herramienta. En este nos enfocaremos en un aspecto estético de OwnCloud: la página de inicio, donde iniciamos sesión.
Página de inicio de OwnCloud por defecto

Página de inicio de OwnCloud personalizada

Preparando logo e imagen de fondo owncloud
imagen de fondo
En primer lugar debemos preparar nuestra imagen de fondo de 1920x1280px. Las medidas las he tomado del fondo por defecto de OwnCloud, sin embargo, si la elegimos de un tamaño relativamente parecido, debería funcionar correctamente. Tengamos en cuenta que la página de inicio está programada para ser responsive, es decir, que se adapte a la pantalla de los diferentes dispositivos.
Aclaración: recomendamos elegir un fondo oscuro que permita resaltar la fuente (letras) y los textbox para ingresar los datos de logueo. Si bien, tambien es posible cambiarlos, la idea es plantear una solución lo más simple posible.
Logo de Owncloud
En este caso, lo más importante es que nuestro logo no tenga fondo, es decir, que sea .PNG, para que se adapte perfectamente a la imagen de fondo que ya hemos elegido anteriormente. En mi caso, como el fondo que escogí era completamente negro, no fue necesario un logo con fondo transparente.
Si alguien desea tener una referencia sobre las medidas del logo, en mi caso, es de 500x230px.
¿No tienes logo? No te preocupes, nosotros podemos diseñarlo. Dejanos un mensaje y estaremos en contacto.
Cargando imagenes a OwnCloud
Para cambiar el fondo y el logo debemos cargar nuestras imagenes a OwnCloud.
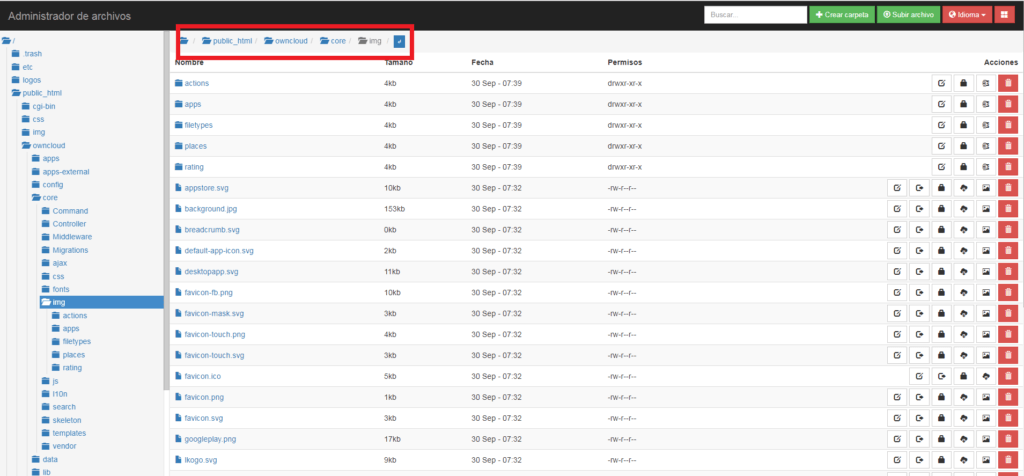
Podemos ingresar por FTP a traves de Filezilla o a través del administrador de archivos de nuestro Hosting. En mi caso lo haré por medio del Administrador de archivos.
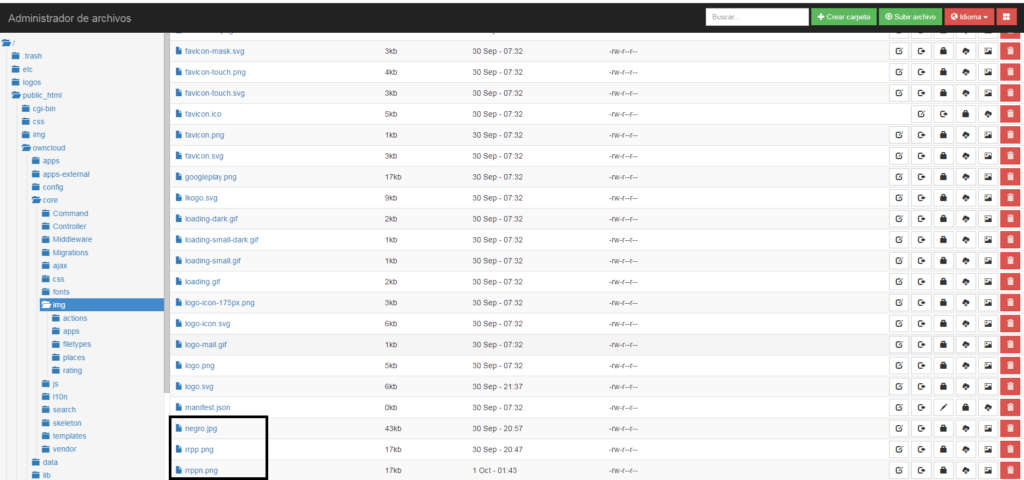
Una vez dentro ingresamos «Public_ HTML», buscamos la carpeta de «OwnCloud» y luego la carpeta «Core». Una vez dentro buscamos la carpeta «img» y cargamos las imagenes que teniamos preparadas.
*Recomiendo ponerle a las imagenes nombres de una sola palabra.


Apuntar las imagenes
Una vez cargada las imagenes tenemos que avisarle a OwnCloud que, en lugar de las que vienen por defecto, utilice las que hemos preparado.
Fondo
En primer lugar vamos a cambiar la imagen de fondo. Debemos dirigirnos a la carpeta CSS (Public_html > owncloud > core > css) y abrimos el archivo Styles.css.
IMPORTANTE
Como vamos a tocar minimamente el código por defecto, lo ideal es que nos descarguemos el archivo original para que ante cualquier impoderable podamos revertir el cambio.
Una vez abierto el archivo Styles.css, buscamos el Body- login:
body-login {
text-align: center;
background-image: url('../img/background.jpg');
background-position: 50% 50%;
background-repeat: no-repeat;
background-size: cover;Donde dice «background.jpg», lo reemplazamos con el nombre de nuestro archivo, en este caso, «negro.jpg» y quedaría de la siguiente manera:
body-login {
text-align: center;
background-image: url('../img/negro.jpg');
background-position: 50% 50%;
background-repeat: no-repeat;
background-size: cover;Salvamos el archivo y ya tenemos el fondo de nuestro OwnCloud preparado. En caso de no poder visualizarlo, debemos vaciar el cache de nuestro navegador o ingresar en modo incognito.
Logo
En segundo lugar vamos a cambiar el logo de nuestro OwnCloud. En este caso debemos dirigirnos al archivo Header.css que se encuentra en la misma carpeta que el anterior (Public_html > owncloud > core > css). No olvidemos descargarnos una copia del archivo original.
Abirmos el archivo y buscamos el «header.logo»
header .logo {
background-image: url('../img/logo.svg');
background-repeat: no-repeat;
background-size: 175px;
background-position: center center;
width: 252px;
height: 120px;
margin: 0 auto;Al igual que en el caso anterior, debemos modificar a donde dice «logo.svg» por el nombre nuestra imagen. En este caso quedaría de la siguiente manera:
header .logo {
background-image: url('../img/rrppn.png');
background-repeat: no-repeat;
background-size: 175px;
background-position: center center;
width: 252px;
height: 120px;
margin: 0 auto;Aclaración: la imagen por defecto trae la extesión .svg (graficos vectoriales escalables). Nosotros la hemos reemplazado por una .PNG
Una vez realizado todos los pasos anteriores, solamente nos resta por vaciar el cache de nuestro navegador y ver el resultado final.
Restaurar página de inicio
En caso de querer volver a la página de inicio por defecto, simplemente debemos reemplazar los archivos originales (¡¡¡¡que hemos guardado previamente!!!!) por los que hemos modificado o simplemente reemplazar el codigo afectado.
Si no nos hiciste caso 🙁 y no lo guardaste, dejanos un comentario que te pasamos los originales. Si ya sos uno de nuestros clientes, no te hagas problema, este trabajo lo realizamos nosotros 😉
¿Dudas? ¿Comentarios?